First, with Xcode IB, open the storyboard and locate the View you want to change. With the Utilities View (the rightmost button of the View group on the Xcode Toolbar), show the Identity Inspector.
Change the Class under Custom Class from UIView to UIScrollView.
Since you need to embed the scrollView into a View, you can manually add a View under into the parent View Controller visual object or wait and use the Xcode Menu > Editor > Embed In > View command later. If you do it now, you will need to adjust the ScrollView position in the View window.
The "View" is now a scrollView but the Attribute Inspector still indicates it is a View.
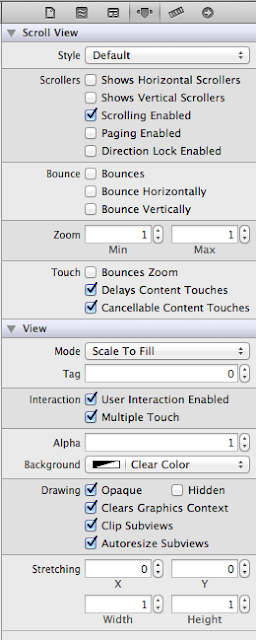
We want the Attribute Inspector to look like this:
To get this, in Xcode, use right-click on the storyboard, and Open As > Source Code.
Now, in the XML source, search for UIScrollView. You will find something like this: (the !-- and -- are XML comments that I added)
Note that the id is the same.
Also, change the associated /view to /scrollView at the bottom of this XML clause.
That's it.
If you want to now , use the Embed In command to embed the ScrollView in a View.